- BrindIfFidèle du forum
J'avais compris que l'idée était de créer un univers où l'enfant pourrait expérimenter des procédures mathématiques, par analogie avec l'expérimentation naturelle lors de l'apprentissage du langage parlé.
 ycombeMonarque
ycombeMonarque
Il n'y a pas que la tortue dans logo. C'est un langage inspiré de lisp (aka le lisp sans parenthèses).BrindIf a écrit:J'avais compris que l'idée était de créer un univers où l'enfant pourrait expérimenter des procédures mathématiques, par analogie avec l'expérimentation naturelle lors de l'apprentissage du langage parlé.
_________________
Assurbanipal: "Passant, mange, bois, divertis-toi ; tout le reste n’est rien".
Franck Ramus : "Les sciences de l'éducation à la française se font fort de produire un discours savant sur l'éducation, mais ce serait visiblement trop leur demander que de mettre leur discours à l'épreuve des faits".
 mistinguetteFidèle du forum
mistinguetteFidèle du forum
A la tortue....toute ma primaire. J'aimais bien.. J'y rejouais même à la maison pour faire des dessins. C'était aussi chouette que le télécran !
_________________
.'..Texte sur les l'oies' commentaires du prof hg que j’adorais sur ma copie de 6e : loi/ l'oie Vous en êtes une!. J'ai évolué depuis mais mon complexe orthographique m'accompagnera toujours. Il semble qu'aujourd’hui on parle de dyslexie pour l'étourdie éternelle que j'étais...alors si c'est la science des ânes, merci de pas charger la mule.
 utilisateurNiveau 1
utilisateurNiveau 1
Je reviens à la charge. j'ai déjà parlé d'ardublock (programmation par bloc) qui permet de programmer pour des interfaces Arduino. Arduino peut ensuite commander des LEDS, des moteurs ou d'autres trucs. C'est utilisé en technologie dans plein de collèges. C'est simple et on est obligé de comprendre comment fonctionne un programme.
 dami1kdHabitué du forum
dami1kdHabitué du forum
il existe aussi une version de scratch spécialement conçue pour Arduino : S4A (Scratch for Arduino).
 pasbienNiveau 6
pasbienNiveau 6
dami1kd a écrit:il existe aussi une version de scratch spécialement conçue pour Arduino : S4A (Scratch for Arduino).
Egalement une version pour Picaxe : S4P (Scratch for Picaxe)
 Niang973Habitué du forum
Niang973Habitué du forum
Merci beaucoup Ycombe pour la motivation.
J'ai utilisé scratch avec mes élèves de 3eme d'option S algorithmique ( donc c'était facultatif et çà se passait entre Midi et 13h juste avant qu'ils aillent manger). C'étaient de bons élèves dans l'ensemble (ils ont presque tous eu une mention Très Bien au brevet, pour ce que çà vaut
 ), mais sur 12 élèves je n'en ai que 5 qui ont vraiment pris plaisir à concevoir des algos.
), mais sur 12 élèves je n'en ai que 5 qui ont vraiment pris plaisir à concevoir des algos.
A prime abord j'étais réticent à refaire le test, mais vu que mes 5emes ont apprécié géotortue, je trouve que je peux aussi leur faire découvrir scratch.
Donc allez je me lance, je vais tester tes activités.
Merci à toi de motiver les troupes.


J'ai utilisé scratch avec mes élèves de 3eme d'option S algorithmique ( donc c'était facultatif et çà se passait entre Midi et 13h juste avant qu'ils aillent manger). C'étaient de bons élèves dans l'ensemble (ils ont presque tous eu une mention Très Bien au brevet, pour ce que çà vaut
A prime abord j'étais réticent à refaire le test, mais vu que mes 5emes ont apprécié géotortue, je trouve que je peux aussi leur faire découvrir scratch.
Donc allez je me lance, je vais tester tes activités.
Merci à toi de motiver les troupes.


_________________
- mon CV:
2008-2009: (28310) : Prof de techno : 6e , 5e , 4e , 3e
2009-2010: (97354) : Prof de techno : 6e , 3e -- Prof d'SVT: 4e -- Documentaliste
2010-2011: (97354) : Prof de techno : 6e , 5e , 4e , 3e -- Prof d'SVT: 5e , 4e -- Prof de Maths: 4e
2011-2012: (97351) : Prof de techno : 3e -- Prof d'SVT: 4e , 3e
2012-2013: (97351) : Prof de Maths : 6e , 5e , 4e , 3e
2013-2014: (43400) : Prof de Maths : 3e , 2nde , 1eSTMG , 1eES
2014-2015: (63600) : Prof de Maths : 6e , 5e , 4e , 3e
2015-2016: (78100) : Prof de Maths : 5e
2016-2017: (97660) : Prof de Maths : 6e, 5e, 4e
2017-2018: (97660) : Prof de Maths : 5e, 3e
2018-2019: (97630) : Prof de Maths : 2nde, 1eS , 1eES ,TleSTMG
2019-2020: (99237) : Prof de Maths : 5e, 2nde, TleES
2020-2021: (75017) : Prof de Maths : 6e, 3e
2021-2022: (75017) : Prof de Maths : 6e, 5e,2nde
2022-2023: (97317) : Prof de Maths : 6e, 5e
2023-2024: (97317) : Prof de Maths : 6e, 4e
2024-2046: (94800) : Prof de Maths : 6e,5e,4e
 ycombeMonarque
ycombeMonarque
Pour continuer la réflexion, je me suis demandé ce que ça donnerait de développer la même chose avec un vrai environnement de développement.
J'en ai un sous la main que je connais un peu: QtCreator avec QtQuick. (interface développement de programmes orienté un peu vers le ludique).
J'ai donc essayé de faire la même chose avec.
On crée et on positionne les objets graphiques avec une interface adapatée, puis on édite à la main les fichiers correspondant pour ajouter les fonctionnalités, essentiellement en javascript.
Et une fois qu'on a fait ça, on se dit que c'est un brouillon codé avec les pieds qui sert à résoudre les problèmes mathématiques (les calculs à faire). Il y a deux animations pour les déplacements en x et en y, alors qu'un seul suffirait grâce aux bindings sur les propriétés.
Si on voulait vraiment raisonner en programmeur, il faudrait:
- créer un type Bounceable (dans un fichier bounceable.qml) qui contiendrait tout le code de déplacement et rebond, une sorte de groupe d'items par exemple. On bourrait même ajouter un signal "bounced" pour pouvoir réagir au rebond, en émettant quelques étoiles par exemple pour faire joli.
- ajouter la balle dans un instance de ce Bounceable, et ajouter le code de gestion de la collision sur la raquette.
- créer un type keymovable pour suivre le même principe avec la raquette
L'avantage de créer des types génériques qui gèrent ce dont on a besoin, c'est que c'est réutilisable pour une fois suivante. C'est typiquement ce que chercherait à faire un programmeur. Et ça séparerait nettement le code de la fonctionnalité de celle de l'objet graphique, ce qui est une bonne façon d'appréhender la question.
Scratch permet de comprendre une certaine façon de programmer: une programmation plutôt brouillonne d'un certain type de jeu. Amusant, mais assez loin de la rigueur du raisonnement d'un vrai programmeur. Je pense que Scratch est à la programmation graphique ce que les premiers BASIC des années 80 sont à la programmation: on ira pas loin avec, mais ceux qui iront plus loin seront ravis de découvrir les vrais outils, comme nous avons été bluffés par TurboPascal puis C après avoir utilisé le BASIC.
J'en ai un sous la main que je connais un peu: QtCreator avec QtQuick. (interface développement de programmes orienté un peu vers le ludique).
J'ai donc essayé de faire la même chose avec.
On crée et on positionne les objets graphiques avec une interface adapatée, puis on édite à la main les fichiers correspondant pour ajouter les fonctionnalités, essentiellement en javascript.
- Code:
// main.qml
import QtQuick 2.3
import QtQuick.Window 2.2
Window {
id: main
width: 480
height: 360
visible: true
MouseArea {
id: toclick
width: parent.width
height: parent.height
onClicked: {
balle.setDirection()
animx.stop()
animy.stop()
animx.start()
animy.start()
}
}
Rectangle {
id: raquette
x: 0
y: 320
width: 50
height: 10
color: "#fba436"
radius: 0
border.width: 0
transformOrigin: Item.Center
focus: true
property int speed: 20
Keys.onLeftPressed: {
if ( x - speed > 0 ) {
x -= speed
}
else {
x = 0
}
}
Keys.onRightPressed: {
if ( x + speed + width < parent.width ) {
x += speed
}
else {
x = parent.width - width
}
}
}
Rectangle {
id: balle
x: 0
y: 0
width: 24
height: 24
radius: 12
rotation: 159
gradient: Gradient {
GradientStop {
position: 0
color: "#fc1010"
}
GradientStop {
position: 1
color: "#f5d3d3"
}
}
function getDirectionValue() { return Math.random()*360 }
function setDirection() { direction = getDirectionValue() }
property int speed: 250 // px/s
property int xMax: main.width - balle.width
property int yMax: main.height - balle.height
property real direction: Math.random()*90
property real directionR
property real distance
property real nextDirection
property int xTarget
property int yTarget
property real duration
onDirectionChanged: {
// get angle in radians
directionR = direction*Math.PI/180
// calculate distance to edge. Depends on direction sector. Direction is supposed to be between 0 and 360
switch (Math.floor(direction/90)) {
case 0: distance = Math.min((xMax - x)/Math.cos(directionR),(yMax-y)/Math.sin(directionR)) ; break;
case 1: distance = Math.min(x/-Math.cos(directionR),(yMax-y)/Math.sin(directionR)) ; break;
case 2: distance = Math.min(x/-Math.cos(directionR),y/-Math.sin(directionR)) ; break;
case 3: distance = Math.min((xMax-x)/Math.cos(directionR),y/-Math.sin(directionR)) ; break;
}
// fix xTarget and yTarget to position on edge for animation.
xTarget= x+distance*Math.cos(directionR)
yTarget= y+distance*Math.sin(directionR)
// duration of animation mode to edge
duration = 1000*distance/speed
// nextDirection after bounce on edge
if ((xTarget == 0 ) || (xTarget == xMax)) {
nextDirection = (540 - direction) % 360 }
else nextDirection = 360 - direction
// set parameters and launch animation move on x and y
pAnimx.to = xTarget
pAnimy.to = yTarget
pAnimx.duration = duration
pAnimy.duration = duration
stopOnyMax = false
start()
}
property bool stopOnyMax: false
property bool collision: false
onYChanged: {
if (y<raquette.y - height) {
collision = false
return
}
if (collision) return
''
var dcol
if (x<raquette.x)
dcol = distBalle(raquette.x, raquette.y)
else if (x>raquette.x+raquette.width)
dcol = distBalle(raquette.x+raquette.width, raquette.y)
else
dcol = raquette.y-y-height
if (dcol <= 0) {
collision = true
nextDirection = 360 - direction
stop()
}
else
stopOnyMax = true
}
function distBalle(z, t) {
var x1=z
var y1=t
var x2=x+width/2
var y2=y+height/2
return Math.sqrt( (x1-=x2)*x1 + (y1-=y2)*y1 ) - radius;
}
function start() {
animx.start()
animy.start()
}
function stop() {
animx.stop()
animy.stop()
}
SequentialAnimation on x {
id: animx
PropertyAnimation {id:pAnimx}
running: false
onStopped: {
if (balle.stopOnyMax && (balle.y==balle.yMax))
return
// don't do nothing if y is running
if (! animy.running)
balle.direction = balle.nextDirection
}
}
SequentialAnimation on y {
id: animy
PropertyAnimation {id:pAnimy}
running: false
onStopped: {
if (balle.stopOnyMax && (balle.y==balle.yMax))
return
// don't do nothing if x is running
if (! animx.running)
balle.direction = balle.nextDirection
}
}
}
}
Et une fois qu'on a fait ça, on se dit que c'est un brouillon codé avec les pieds qui sert à résoudre les problèmes mathématiques (les calculs à faire). Il y a deux animations pour les déplacements en x et en y, alors qu'un seul suffirait grâce aux bindings sur les propriétés.
Si on voulait vraiment raisonner en programmeur, il faudrait:
- créer un type Bounceable (dans un fichier bounceable.qml) qui contiendrait tout le code de déplacement et rebond, une sorte de groupe d'items par exemple. On bourrait même ajouter un signal "bounced" pour pouvoir réagir au rebond, en émettant quelques étoiles par exemple pour faire joli.
- ajouter la balle dans un instance de ce Bounceable, et ajouter le code de gestion de la collision sur la raquette.
- créer un type keymovable pour suivre le même principe avec la raquette
L'avantage de créer des types génériques qui gèrent ce dont on a besoin, c'est que c'est réutilisable pour une fois suivante. C'est typiquement ce que chercherait à faire un programmeur. Et ça séparerait nettement le code de la fonctionnalité de celle de l'objet graphique, ce qui est une bonne façon d'appréhender la question.
Scratch permet de comprendre une certaine façon de programmer: une programmation plutôt brouillonne d'un certain type de jeu. Amusant, mais assez loin de la rigueur du raisonnement d'un vrai programmeur. Je pense que Scratch est à la programmation graphique ce que les premiers BASIC des années 80 sont à la programmation: on ira pas loin avec, mais ceux qui iront plus loin seront ravis de découvrir les vrais outils, comme nous avons été bluffés par TurboPascal puis C après avoir utilisé le BASIC.
_________________
Assurbanipal: "Passant, mange, bois, divertis-toi ; tout le reste n’est rien".
Franck Ramus : "Les sciences de l'éducation à la française se font fort de produire un discours savant sur l'éducation, mais ce serait visiblement trop leur demander que de mettre leur discours à l'épreuve des faits".
 ben2510Expert spécialisé
ben2510Expert spécialisé
pasbien a écrit:dami1kd a écrit:il existe aussi une version de scratch spécialement conçue pour Arduino : S4A (Scratch for Arduino).
Egalement une version pour Picaxe : S4P (Scratch for Picaxe)
Il y a aussi ça :
http://www.technologiescollege.fr/blocklyduino/apps/blocklyduino/index.html
et
http://blog.ardublock.com/engetting-started-ardublockzhardublock/
 ben2510Expert spécialisé
ben2510Expert spécialisé
ycombe a écrit:Pour continuer la réflexion, je me suis demandé ce que ça donnerait de développer la même chose avec un vrai environnement de développement.
J'en ai un sous la main que je connais un peu: QtCreator avec QtQuick. (interface développement de programmes orienté un peu vers le ludique).
J'ai donc essayé de faire la même chose avec.
On crée et on positionne les objets graphiques avec une interface adapatée, puis on édite à la main les fichiers correspondant pour ajouter les fonctionnalités, essentiellement en javascript.
- Code:
// main.qml
import QtQuick 2.3
import QtQuick.Window 2.2
Window {
id: main
width: 480
height: 360
visible: true
MouseArea {
id: toclick
width: parent.width
height: parent.height
onClicked: {
balle.setDirection()
animx.stop()
animy.stop()
animx.start()
animy.start()
}
}
Rectangle {
id: raquette
x: 0
y: 320
width: 50
height: 10
color: "#fba436"
radius: 0
border.width: 0
transformOrigin: Item.Center
focus: true
property int speed: 20
Keys.onLeftPressed: {
if ( x - speed > 0 ) {
x -= speed
}
else {
x = 0
}
}
Keys.onRightPressed: {
if ( x + speed + width < parent.width ) {
x += speed
}
else {
x = parent.width - width
}
}
}
Rectangle {
id: balle
x: 0
y: 0
width: 24
height: 24
radius: 12
rotation: 159
gradient: Gradient {
GradientStop {
position: 0
color: "#fc1010"
}
GradientStop {
position: 1
color: "#f5d3d3"
}
}
function getDirectionValue() { return Math.random()*360 }
function setDirection() { direction = getDirectionValue() }
property int speed: 250 // px/s
property int xMax: main.width - balle.width
property int yMax: main.height - balle.height
property real direction: Math.random()*90
property real directionR
property real distance
property real nextDirection
property int xTarget
property int yTarget
property real duration
onDirectionChanged: {
// get angle in radians
directionR = direction*Math.PI/180
// calculate distance to edge. Depends on direction sector. Direction is supposed to be between 0 and 360
switch (Math.floor(direction/90)) {
case 0: distance = Math.min((xMax - x)/Math.cos(directionR),(yMax-y)/Math.sin(directionR)) ; break;
case 1: distance = Math.min(x/-Math.cos(directionR),(yMax-y)/Math.sin(directionR)) ; break;
case 2: distance = Math.min(x/-Math.cos(directionR),y/-Math.sin(directionR)) ; break;
case 3: distance = Math.min((xMax-x)/Math.cos(directionR),y/-Math.sin(directionR)) ; break;
}
// fix xTarget and yTarget to position on edge for animation.
xTarget= x+distance*Math.cos(directionR)
yTarget= y+distance*Math.sin(directionR)
// duration of animation mode to edge
duration = 1000*distance/speed
// nextDirection after bounce on edge
if ((xTarget == 0 ) || (xTarget == xMax)) {
nextDirection = (540 - direction) % 360 }
else nextDirection = 360 - direction
// set parameters and launch animation move on x and y
pAnimx.to = xTarget
pAnimy.to = yTarget
pAnimx.duration = duration
pAnimy.duration = duration
stopOnyMax = false
start()
}
property bool stopOnyMax: false
property bool collision: false
onYChanged: {
if (y<raquette.y - height) {
collision = false
return
}
if (collision) return
''
var dcol
if (x<raquette.x)
dcol = distBalle(raquette.x, raquette.y)
else if (x>raquette.x+raquette.width)
dcol = distBalle(raquette.x+raquette.width, raquette.y)
else
dcol = raquette.y-y-height
if (dcol <= 0) {
collision = true
nextDirection = 360 - direction
stop()
}
else
stopOnyMax = true
}
function distBalle(z, t) {
var x1=z
var y1=t
var x2=x+width/2
var y2=y+height/2
return Math.sqrt( (x1-=x2)*x1 + (y1-=y2)*y1 ) - radius;
}
function start() {
animx.start()
animy.start()
}
function stop() {
animx.stop()
animy.stop()
}
SequentialAnimation on x {
id: animx
PropertyAnimation {id:pAnimx}
running: false
onStopped: {
if (balle.stopOnyMax && (balle.y==balle.yMax))
return
// don't do nothing if y is running
if (! animy.running)
balle.direction = balle.nextDirection
}
}
SequentialAnimation on y {
id: animy
PropertyAnimation {id:pAnimy}
running: false
onStopped: {
if (balle.stopOnyMax && (balle.y==balle.yMax))
return
// don't do nothing if x is running
if (! animx.running)
balle.direction = balle.nextDirection
}
}
}
}
Et une fois qu'on a fait ça, on se dit que c'est un brouillon codé avec les pieds qui sert à résoudre les problèmes mathématiques (les calculs à faire). Il y a deux animations pour les déplacements en x et en y, alors qu'un seul suffirait grâce aux bindings sur les propriétés.
Si on voulait vraiment raisonner en programmeur, il faudrait:
- créer un type Bounceable (dans un fichier bounceable.qml) qui contiendrait tout le code de déplacement et rebond, une sorte de groupe d'items par exemple. On bourrait même ajouter un signal "bounced" pour pouvoir réagir au rebond, en émettant quelques étoiles par exemple pour faire joli.
- ajouter la balle dans un instance de ce Bounceable, et ajouter le code de gestion de la collision sur la raquette.
- créer un type keymovable pour suivre le même principe avec la raquette
L'avantage de créer des types génériques qui gèrent ce dont on a besoin, c'est que c'est réutilisable pour une fois suivante. C'est typiquement ce que chercherait à faire un programmeur. Et ça séparerait nettement le code de la fonctionnalité de celle de l'objet graphique, ce qui est une bonne façon d'appréhender la question.
Scratch permet de comprendre une certaine façon de programmer: une programmation plutôt brouillonne d'un certain type de jeu. Amusant, mais assez loin de la rigueur du raisonnement d'un vrai programmeur. Je pense que Scratch est à la programmation graphique ce que les premiers BASIC des années 80 sont à la programmation: on ira pas loin avec, mais ceux qui iront plus loin seront ravis de découvrir les vrais outils, comme nous avons été bluffés par TurboPascal puis C après avoir utilisé le BASIC.
C'est quand même le niveau de complexité au-dessus, et il n'est pas certain qu'il y ait beaucoup moins d'implicite que dans Scratch.
Il me semble que Scratch a quand même une sacrée limitation, concernant le traitement des chaînes de caractères (p.ex pour des cadavres exquis, ou bien du chiffrement).
Le truc c'est qu'il semble difficile de trop varier les outils en collège ; déjà Scratch va nécessiter que les collègues se forment, rajouter js, Python ou Processing ça fait beaucoup d'un coup :-)
- Spoiler:
- Indépendamment de la réforme de FR et NVB, je pense que l'arrivée d'un peu d'informatique au collège n'est pas inintéressante ; mais bien sûr son acceptation et sa diffusion dépendent en grande partie de la manière dont elle est amenée.
Le moins qu'on puisse dire est que ce n'est pas gagné !
- Fichiers joints
 ycombeMonarque
ycombeMonarque
Il n'y a pas d'implicite. Il y a un certain nombre de fonctionnalités qui sont offertes, et qu'on utilise, ou pas. L'avantage de QtQuick c'est son intégration avec js et avec C++ et son système de composants graphiques extensibles.ben2510 a écrit:
C'est quand même le niveau de complexité au-dessus, et il n'est pas certain qu'il y ait beaucoup moins d'implicite que dans Scratch.
La principale différence, c'est que QtCreator est un truc pour de vrai. Si l'environnement est bien installé, je peux faire tourner le programme sur ma tablette android comme sur mon ordinateur de bureau, en faire une application empaquetée que je peux distribuer.
Scratch reste limité à flash ou à scratch lui même.
De toutes façons, il me semble que ce n'est pas la bonne façon de raisonner. On apprend pas à calculer en commençant par l'extraction de la racine carrée. On devrait commencer, au collège, par étudier et modifier des programmes écrits avec l'interface en ligne de commande. On pourrait faire ça en Python qui offre beaucoup de possibilités et qui est utilisable sans le concept d'objet. Puis on passerait à la programmation objet et événementielle en utilisant WxPython ou Python/Gtk. Il y aurait largement de quoi faire de la 6e à la terminale.
_________________
Assurbanipal: "Passant, mange, bois, divertis-toi ; tout le reste n’est rien".
Franck Ramus : "Les sciences de l'éducation à la française se font fort de produire un discours savant sur l'éducation, mais ce serait visiblement trop leur demander que de mettre leur discours à l'épreuve des faits".
 ben2510Expert spécialisé
ben2510Expert spécialisé
Il me semble que commencer avec de la programmation par blocs n'est pas idiot, cependant.
Mais trois ans, c'est long !
Je suis d'accord pour basculer assez rapidement sur un vrai langage, Python p.ex.
Par contre, il faudrait une vraie progression, structurée, préalablement expérimentée !
Ici nous avons une demi-mesure (qui finalement ne me choque pas plus que ça), ce qui présente l'avantage de ne pas enlever trop de Mathématiques, surtout si on réussit à intégrer l'algorithmique au cours de Maths de façon pertinente.
En tout cas, cette introduction permet de passer à 3h en classe entière plus une heure dédoublée sur tous les niveaux de collège, il était temps car la pratique du tableur et de la géométrie dynamique en classe entière n'était pas possible.
Ah non, en fait.
Mais trois ans, c'est long !
Je suis d'accord pour basculer assez rapidement sur un vrai langage, Python p.ex.
Par contre, il faudrait une vraie progression, structurée, préalablement expérimentée !
Ici nous avons une demi-mesure (qui finalement ne me choque pas plus que ça), ce qui présente l'avantage de ne pas enlever trop de Mathématiques, surtout si on réussit à intégrer l'algorithmique au cours de Maths de façon pertinente.
Ah non, en fait.
 francois75Niveau 5
francois75Niveau 5
Edit:
Pour les problèmes de demi-groupe, salle info, etc, les tablettes vont se généraliser dans les établissements. Je pense en particulier à la tablette SQOOL. On pourra réussir à faire des activités de programmation en classe entière, j'en suis sur.
Pour les problèmes de demi-groupe, salle info, etc, les tablettes vont se généraliser dans les établissements. Je pense en particulier à la tablette SQOOL. On pourra réussir à faire des activités de programmation en classe entière, j'en suis sur.
 ycombeMonarque
ycombeMonarque
ben2510 a écrit:En tout cas, cette introduction permet de passer à 3h en classe entière plus une heure dédoublée sur tous les niveaux de collège, il était temps car la pratique du tableur et de la géométrie dynamique en classe entière n'était pas possible.
Ah non, en fait.

:lol:
_________________
Assurbanipal: "Passant, mange, bois, divertis-toi ; tout le reste n’est rien".
Franck Ramus : "Les sciences de l'éducation à la française se font fort de produire un discours savant sur l'éducation, mais ce serait visiblement trop leur demander que de mettre leur discours à l'épreuve des faits".
 ycombeMonarque
ycombeMonarque
francois75 a écrit:
Edit:
Pour les problèmes de demi-groupe, salle info, etc, les tablettes vont se généraliser dans les établissements. Je pense en particulier à la tablette SQOOL. On pourra réussir à faire des activités de programmation en classe entière, j'en suis sur.
Bien sûr, bien sûr. On peut toujours réver.
_________________
Assurbanipal: "Passant, mange, bois, divertis-toi ; tout le reste n’est rien".
Franck Ramus : "Les sciences de l'éducation à la française se font fort de produire un discours savant sur l'éducation, mais ce serait visiblement trop leur demander que de mettre leur discours à l'épreuve des faits".
 francois75Niveau 5
francois75Niveau 5
Tu es dubitatif sur la tablette ou sur le fait que les collèges en seront équipés ?
Le gouvernement avait annoncé 1 milliard d'euros alloué (sur 3 ans) au numérique dans les établissements. J'ai relativement confiance sur le fait que tous les collégiens recevront bientôt une tablette. Cela pourrait résoudre (ama) le problème du manque d'ordi impliquant la nécessité de dédoubler une classe... Après, je suis peut-être naïf, mais je pars du principe que cette annonce et le budget sont sérieux.
Le gouvernement avait annoncé 1 milliard d'euros alloué (sur 3 ans) au numérique dans les établissements. J'ai relativement confiance sur le fait que tous les collégiens recevront bientôt une tablette. Cela pourrait résoudre (ama) le problème du manque d'ordi impliquant la nécessité de dédoubler une classe... Après, je suis peut-être naïf, mais je pars du principe que cette annonce et le budget sont sérieux.
 BrindIfFidèle du forum
BrindIfFidèle du forum
... et que les tablettes seront équipées de batteries leur permettant d'être chargées jusqu'au dernier cours de la journée ?
 ycombeMonarque
ycombeMonarque
francois75 a écrit:Tu es dubitatif sur la tablette ou sur le fait que les collèges en seront équipés ?
Le gouvernement avait annoncé 1 milliard d'euros alloué (sur 3 ans) au numérique dans les établissements. J'ai relativement confiance sur le fait que tous les collégiens recevront bientôt une tablette. Cela pourrait résoudre (ama) le problème du manque d'ordi impliquant la nécessité de dédoubler une classe... Après, je suis peut-être naïf, mais je pars du principe que cette annonce et le budget sont sérieux.
Lis les rapports sur les expérimentations qui ont eu lieu avec des ordis ou des tablettes dans les mains des collègiens. Tu verras que ce n'est pas concluant.
Les enseignants perdent beaucoup de temps sur des problèmes techniques de matériel pas chargé, qui fonctionne mal, qui plantent carrément ou qui ont été abîmés par les élèves.
_________________
Assurbanipal: "Passant, mange, bois, divertis-toi ; tout le reste n’est rien".
Franck Ramus : "Les sciences de l'éducation à la française se font fort de produire un discours savant sur l'éducation, mais ce serait visiblement trop leur demander que de mettre leur discours à l'épreuve des faits".
 ycombeMonarque
ycombeMonarque
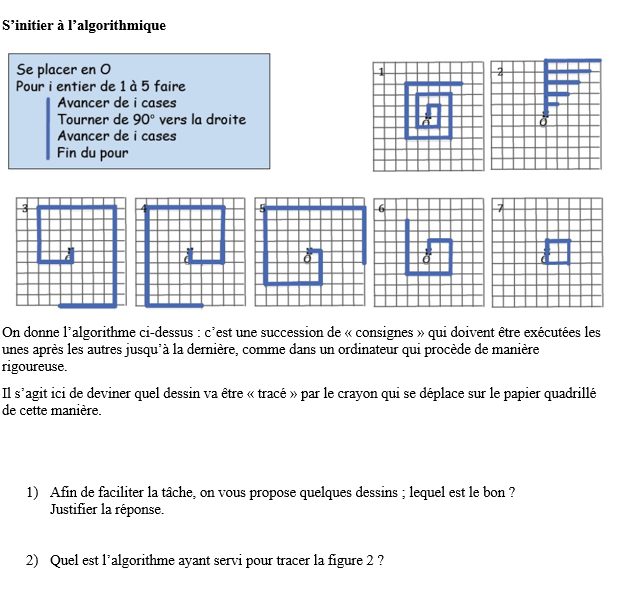
Cette activité date de l'époque de LOGO. Elle est typique. L'usage de LOGO a été abandonné car trop chronophage pour ce que ça apportait aux élèves (pas grand chose en fait).francois75 a écrit:
Je pense que vous connaissez cette activité, proposée dans le document du ministère pour présenter le plan "Stratégie Mathématiques".
Je n'ai pas essayé de voir comment recopier l'algo dans Scratch, mais je pense que ça doit se faire sans grande difficulté.
_________________
Assurbanipal: "Passant, mange, bois, divertis-toi ; tout le reste n’est rien".
Franck Ramus : "Les sciences de l'éducation à la française se font fort de produire un discours savant sur l'éducation, mais ce serait visiblement trop leur demander que de mettre leur discours à l'épreuve des faits".
 francois75Niveau 5
francois75Niveau 5
On aura, en tout cas, fait moins de maths, mais on saura utiliser Scratch. 
 ycombeMonarque
ycombeMonarque
Ça ne va pas les aider au lycée…francois75 a écrit:
On aura, en tout cas, fait moins de maths, mais on saura utiliser Scratch.
_________________
Assurbanipal: "Passant, mange, bois, divertis-toi ; tout le reste n’est rien".
Franck Ramus : "Les sciences de l'éducation à la française se font fort de produire un discours savant sur l'éducation, mais ce serait visiblement trop leur demander que de mettre leur discours à l'épreuve des faits".
 ycombeMonarque
ycombeMonarque
ben2510 a écrit:
- Spoiler:
Le moins qu'on puisse dire est que ce n'est pas gagné !
Ta pièce jointe mérite une petite modification:

Juste pour discuter du critère d'arrêt avec les élèves
_________________
Assurbanipal: "Passant, mange, bois, divertis-toi ; tout le reste n’est rien".
Franck Ramus : "Les sciences de l'éducation à la française se font fort de produire un discours savant sur l'éducation, mais ce serait visiblement trop leur demander que de mettre leur discours à l'épreuve des faits".
 utilisateurNiveau 1
utilisateurNiveau 1
Ce qui est bien avec Ardublock c'est que l'on a accès au code C pour voir le "vrai" langage. je le trouve vraiment moins compliqué que Scratch et agissant sur le réel plus facilement. C'est un premier outil intéressant pour passer à autre chose ensuite.
Ce qui m'embête avec Scratch c'est qu'il contient des instructions spécifiques à Scratch (Dire ... pendant ...s).
Ce qui m'embête avec Scratch c'est qu'il contient des instructions spécifiques à Scratch (Dire ... pendant ...s).
 ben2510Expert spécialisé
ben2510Expert spécialisé
ycombe a écrit:ben2510 a écrit:
- Spoiler:
Le moins qu'on puisse dire est que ce n'est pas gagné !
Ta pièce jointe mérite une petite modification:
Juste pour discuter du critère d'arrêt avec les élèves
Chut ! :lol:
Il ne faut pas le dire trop vite

L'idée est plutôt de prendre n=2^a*3^b*5^c*17*23*p où p est premier et p>10000, histoire d'avoir le temps de comprendre pourquoi l'humain a déjà fini, alors que Scratch continue à compter :-)
Je précise que quand je donne cet algorithme à mes secondes (à la main, puis en Python, puis en TI-Basic mais là c'est eux qui traduisent), ils ont préalablement travaillé sur le crible d'Eratosthène, avec des remarques du type "quand on entoure p, le premier nombre composé qui sera éliminé sera p² puisque 2p, 3p, 4p, ....(p-1)p l'ont déjà été".
 ben2510Expert spécialisé
ben2510Expert spécialisé
francois75 a écrit:Tout dépend de l'utilisation, mais une tablette tient largement la journée en utilisation car les élèves ne vont pas rester devant l'écran 7h d'affilés. Je ne souhaite pas faire dévier le thread vers les tablettes. J'en ai parlé car je pense qu'elles seront peut-être une solution pour faire réellement travailler nos élèves sur la programmation.
Beaucoup de ces expérimentations me semblent avoir été faites avec des tablettes iPad. La tablette SQOOL est (à priori) un produit pensé pour l'enseignement (et c'est fabriqué en France). Je pense qu'elle sera surement la solution à certains problèmes rencontrés avec les tablettes déjà utilisées.Lis les rapports sur les expérimentations qui ont eu lieu avec des ordis ou des tablettes dans les mains des collègiens. Tu verras que ce n'est pas concluant.
Les enseignants perdent beaucoup de temps sur des problèmes techniques de matériel pas chargé, qui fonctionne mal, qui plantent carrément ou qui ont été abîmés par les élèves.
Cette activité date de l'époque de LOGO. Elle est typique. L'usage de LOGO a été abandonné car trop chronophage pour ce que ça apportait aux élèves (pas grand chose en fait).
Oui, en fait, j'essaie d'imaginer/proposer un type d'activité vers lesquels les futurs documents d'accompagnements nous orienterons.
Est-ce qu'on va devoir réaliser un (vrai) jeu avec Scratch (comme tu cherches à le faire) ? De toute façon, si on fait travailler les élèves avec Scratch pendant 3 ans, on peut espérer arriver à ton résultat en classe de 3ème.
On aura, en tout cas, fait moins de maths, mais on saura utiliser Scratch.
Ce qui est rigolo c'est que dans la video sur SQOOL dans la page d'accueil, la salle de classe possède une estrade (et pas une petite !).
Sur l'exemple avec le peigne, c'est tout à fait le type d'exercice de "programmation" prévu pour le DNB, du moins c'est ce que Laurent Chéno a présenté aux journées de l'APMEP.
Pour CodeCombat, ça peut être utile pour détourner un gamin de League of Legend, mais en classe c'est un peu too much, non ? Bruyant, pas très rapide, du genre à saturer la liaison internet du collège, et qui fait saigner les yeux (les flèches jaunes jaillissantes en particulier).
 ycombeMonarque
ycombeMonarque
En troisième, je commence le cours d'arithmétique par la racine carrée entière. Et je montre la propriété suivante:ben2510 a écrit:ycombe a écrit:ben2510 a écrit:
- Spoiler:
Le moins qu'on puisse dire est que ce n'est pas gagné !
Ta pièce jointe mérite une petite modification:
Juste pour discuter du critère d'arrêt avec les élèves
Chut ! :lol:
Il ne faut pas le dire trop vite
L'idée est plutôt de prendre n=2^a*3^b*5^c*17*23*p où p est premier et p>10000, histoire d'avoir le temps de comprendre pourquoi l'humain a déjà fini, alors que Scratch continue à compter :-)
Je précise que quand je donne cet algorithme à mes secondes (à la main, puis en Python, puis en TI-Basic mais là c'est eux qui traduisent), ils ont préalablement travaillé sur le crible d'Eratosthène, avec des remarques du type "quand on entoure p, le premier nombre composé qui sera éliminé sera p² puisque 2p, 3p, 4p, ....(p-1)p l'ont déjà été".
Si n = a×b, alors le plus petit des deux nombres a et b est inférieur ou égal à la racine carrée entière de n
En général j'ai des élèves qui après réflexion me disent que c'est évident.
Avec le corollaire suivant:
Si n n'est pas premier, alors il admet un diviseur premier inférieur ou égal à sa racine carrée entière.
Ensuite, ça me sert de critère d'arrêt pour le crible d'Erathostène, l'algorithme qui donne la liste des diviseurs d'un nombre et le test de primalité basique (ce dernier étant utilisé pour la décomposition en facteurs premiers).
Un algorithme intéressant à leur faire faire pour comprendre qu'on peut avoir le meilleur ordinateur du monde et le meilleur langage du monde, tant que l'algorithme n'est pas bon ça ne sert à rien, c'est celui du calcul des couples de nombres amiables jusqu'à un million. (Edit: les faire passer à Python ou Lisp avant. En Scratch ce n'est pas la peine, ça va être beaucoup trop long. Scratch est adapté pour des petits jeux, pas pour autre chose).
_________________
Assurbanipal: "Passant, mange, bois, divertis-toi ; tout le reste n’est rien".
Franck Ramus : "Les sciences de l'éducation à la française se font fort de produire un discours savant sur l'éducation, mais ce serait visiblement trop leur demander que de mettre leur discours à l'épreuve des faits".
- Mathématiques Cycle 3/Cycle 4 : Sesamath vs Iparcours
- [informatique]Comment harmoniser cette p***** de mise en page totalement m******** imposée par les élèves ?
- Planifier l'apprentissage d'un concept du cycle 3 au cycle 4 : exemple celui d'Etat
- [Anglais] Evaluation par compétence cycle 3 / cycle 4
- Validation des cycles - Cycle 3 et cycle 4 au collège
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum